STINGER8
(WoredPressのテーマ)
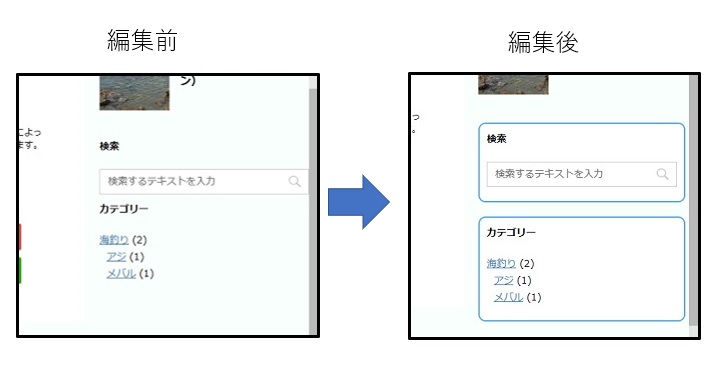
サイドバーのコンテンツを
CSSでカスタマイズしたので、
紹介します。

サイドバーに表示されるコンテンツ
を見やすくするため、枠線で囲って、
色分けを実施しました。
(検索、カテゴリー)
下記コードを、
CSSに追加するとできました。
(STINGER8 Child)
#side .st-aside .ad {
border: 2px solid #59ABE3;
padding:10px 10px 20px 10px;
margin: 0px 5px 20px 0px;
background: #FFFFFF;
border-radius: 10px;
}
CSSの編集画面は、
外観 → テーマの編集 → 付随のCSSエディター
をクリックすると現れます。

